Tree ("Digitale Natur")
Kurzbeschreibung:
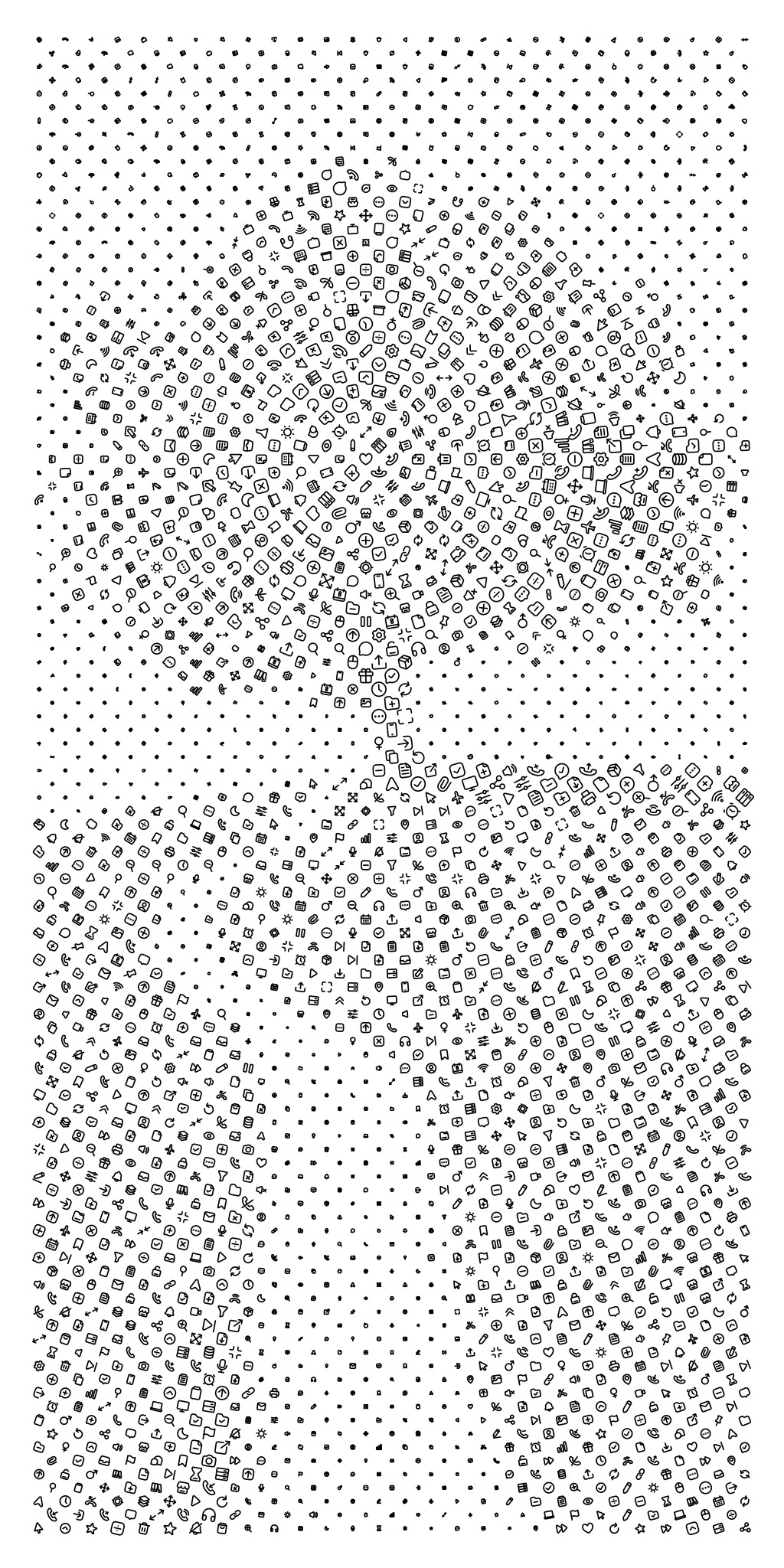
Das Werk mit dem Titel „Tree“ zeigt eine minimalistische Landschaft, in deren Zentrum ein Baum steht, zu dem ein schmaler Weg führt.
Das in Tusche auf Papier geplottete Bild besteht aus einem Mosaik von allesamt um einen zentralen Punkt in der Baumkrone gedrehten und unterschiedlich großen Smartphone-Icons (etwa 3.000 aus 140 verschiedenen).
Der geschlängelte und ansteigende Weg zum Baum erinnert uns daran, dass die Natur nicht auf Knopfdruck zu uns kommt - aber dass es sich lohnt, deren Schönheit zu erkunden (symbolisiert durch das Herzsymbol im Zentrum).
Infos:
|
Motivation / Grundidee Was ist der Auslöser (Problem, Wunsch), was ist der Zweck des Projektes. Was genau wird gemacht / hergestellt? |
Im Rahmen der Schaufenster-Challenge des ZAM:Kreativ sollte ein Werk entstehen, das das Thema "Digitale Natur" aufgreift.
Als Motiv wurde eine (möglichst) simple Natur-Landschaft mit einem Baum als zentralem Element gewählt. Die Verknüpfung zur digitalen Welt entsteht dadurch, dass das Motiv durch viele kleine Icons dargestellt wird, die jeder heutzutage aus der digitalen Welt vom Smartphone kennt. |
|
Platzbedarf Wo und wie viel Platz wird dauerhaft benötigt? |
30 x 60 cm |
|
Ab wann / wie lange Ab wann soll es los gehen? Wie lange wirst du voraussichtlich brauchen? |
Ab 28.08.2023 für 6 Wochen |
|
Kontakt Name, Email oder Telefonnummer? |
Oliver R. |
Projekt-Metadaten
Mit welchen Geräten und Werkzeugen wurde gearbeitet?
- PC mit diverser Software:
- Freie Icons Bibliothek (SVG Vektorformat): "Mage Icons"
- Künstliche Intelligenz "Stable Diffusion" zur Erzeugung des Ausgangsbildes
- Grafiksoftware Rhino mit integrierter Programmiersprache "Grasshopper"
- (*) Mehrere in Python neu entwickelte sogenannte Komponenten in Grasshopper
- (*) "Grasshopper" Algorithmus zur Erzeugung der Vektorgrafik
- Adobe Illustrator zum Aufbereiten der erzeugten Vektordaten
- Vectric VCarve zum Erzeugen des Steuerprogramms für den CNC Plotter
- UCCNC zum Ansteuern des CNC Plotters
- CNC Fräse mit
- (*) Vorrichtung zur Verwendung eines Stiftes
- (*) Vorrichtung zur Verwendung eines Schleppmessers
- Rotring Isograph Tuschestift 0.5mm
(*) selbst entwickelt
Welche Materialien wurden verwendet?
- Bütten-Aquarellpapier (Fabriano Artistico, 300 g/m2, Extra White, Satin)
- Schwarze Zeichentusche (Rohrer & Klinger Leipzig)
Wie lange hat es gedauert?
- Entwicklung des Grasshopper Algorithmus und der nötigen Plugins: 1.5 Tage
- Erzeugung von über 1000 Bildern durch eine künstliche Intelligenz und Auswahl eines geeigneten Motivs: 1 Tag
- Ausplotten: 1 Probeplot und 1 finaler Plot: 5 Stunden
Logbuch / Schritte
Schritt 1: Die Erstellung des Programms
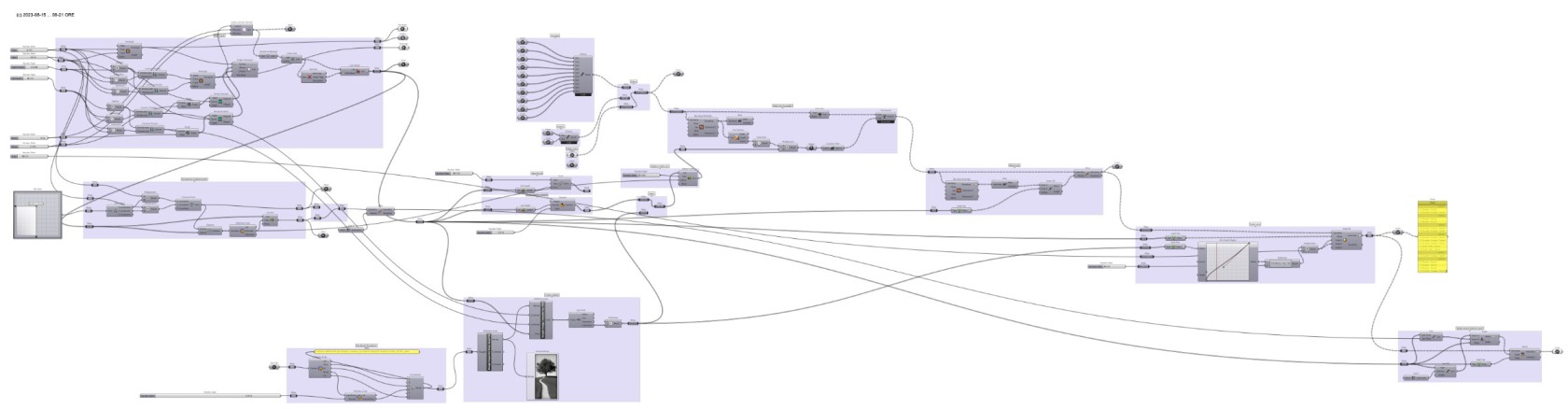
Für die Erzeugung des Bildes muss zunächst ein Programm entwickelt werden - denn eine fertige Lösung dafür gibt es nicht. Als Umgebung wurde (wie schon in vorherigen Projekten) die grafische Programmiersprache ("Grasshopper") genutzt, die Teil eines (eigentlich 3D-) Grafikprogramms "Rhino" ist. Das Programm sieht dort so aus (man erkennt unten in der Mitte sogar das Motiv mit dem Baum - das stand natürlich bei der Entwicklung noch nicht zur Verfügung):
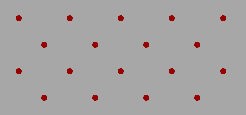
Für die Darstellung des Bildes wird zunächst ein Raster erzeugt - ein sogenanntes Diamond-Pattern, bei dem die Punkte aus der jeweils nächsten Zeile um eine halbe Rasterweite verschoben sind. Dadurch passen beim späteren Drehen der Icons mehr Symbole auf die Gesamtfläche:
Danach wird auf jeden dieser Punkte ein Icon kopiert - welches zufällig aus einer vorher definierten Menge von insgesamt 140 unterschiedlichen Icons ausgewählt wurde. Hier ein kleiner Ausschnitt aus dem verwendeten Icon Set ("Mage Icons").
Um aus diesem "Mosaik" aus Icons das eigentliche Motiv des Bildes darzustellen (die reduzierte Landschaft bestehend aus einem Baum und einem kleinen geschlängelten Weg, der dorthin führt), werden die einzelnen Icons skaliert: Je dunkler das Bild an der Stelle ist, desto größer wird das Icon dargestellt.
Zuletzt werden sämtliche Icons noch gedreht - so dass alle um ein zentrales Element in der Mitte der Baumkrone orientiert sind: Ein Herz-Symbol, das die Aussage des Bildes nochmals verstärkt: Echte Schönheit liegt in der realen Welt - nicht in der digitalen.
Schritt 2: Die Erstellung des Motiv-Bildes durch eine KI
Nachdem das Programm selbst fertiggestellt war, musste noch ein geeignetes Bild gefunden werden. Dieses sollte einerseits die Aussage des Werkes auf einfache Weise darstellen, und trotz der sehr geringen "Auflösung" des Bildes dennoch erkennbar sein.
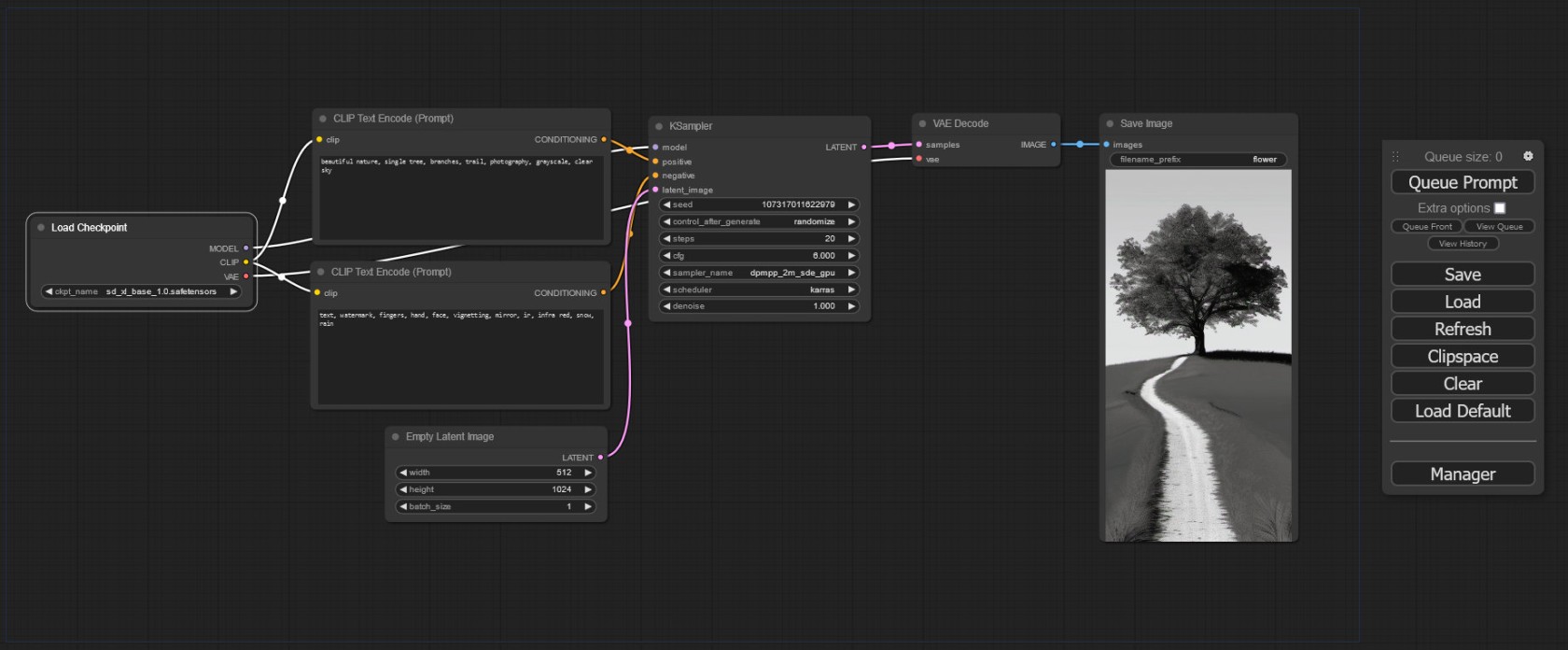
Für diesen Zweck wurden durch eine künstliche Intelligenz über 1000 Bilder erzeugt, aus denen dann ein Favorit gewählt wurde. Zum Einsatz kam hier das Text-to-Image Modell "Stable Diffusuion XL 1.0" in der grafischen Umgebung "ComfyUI". Das vergleichsweise einfache Setup dort sieht so aus:
Hier ist das erzeugte Ausgangsbild nochmal in der Gesamtansicht. Besonders schön ist es eigentlich gar nicht - aber durch die Einfachheit der Formen und die starken Kontraste hat es sich am besten für die Umwandlung geeignet.
Schritt 3: Die Erstellung der Vektor-Pfade
Nach der oben beschriebenen Umrechnung durch das Programm sieht das Ergebnis so aus (trotz der geringen Auflösung erkennt man sogar den Schatten des Baumes auf dem Boden):
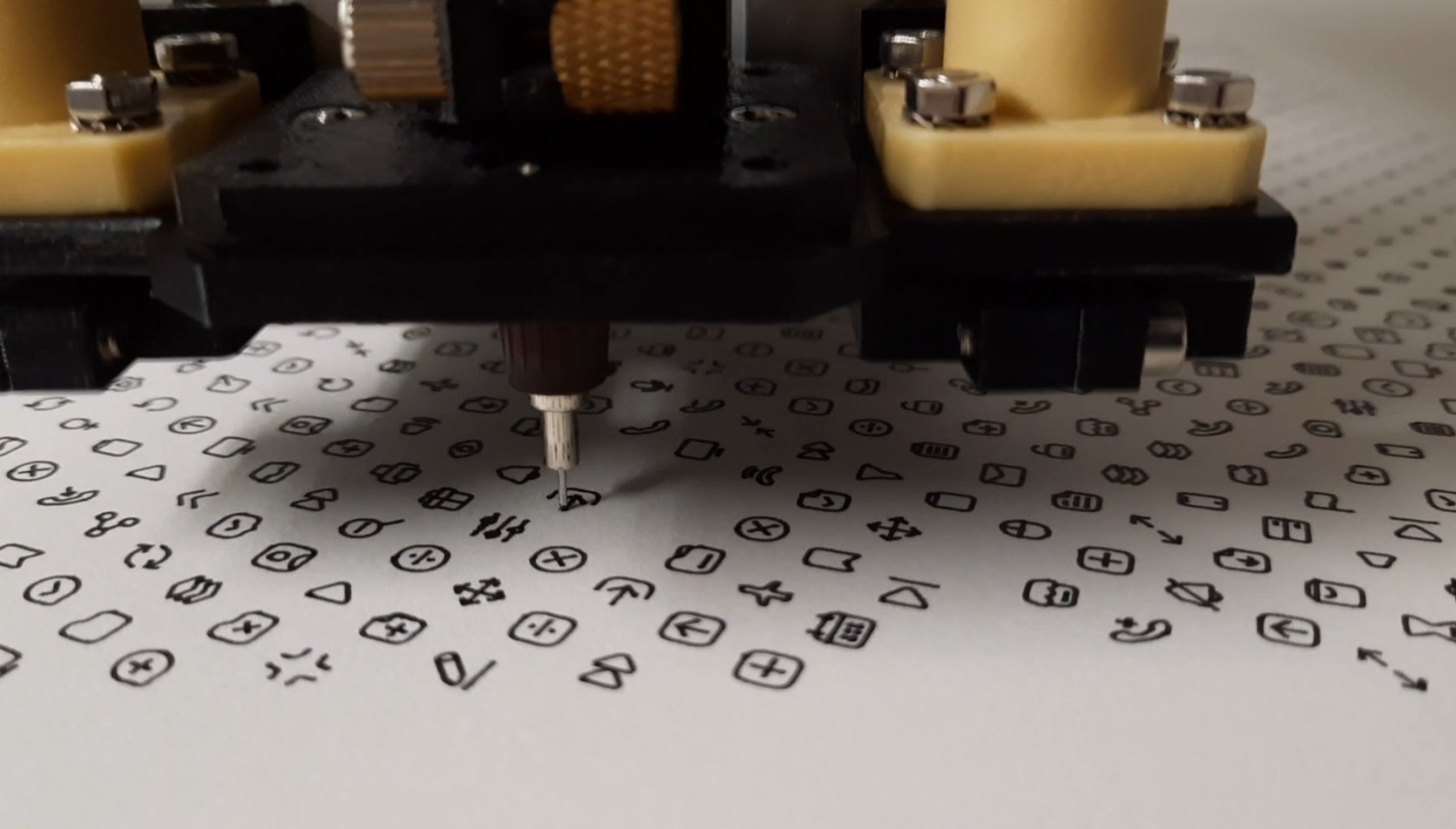
Schritt 4: Die Ausgabe auf dem CNC Plotter
Nun wird die Vektorgrafik in den sogenannten "G-Code" umgerechnet, welcher benötigt wird, um einen Plotter – in diesem Fall eine CNC Fräse – anzusteuern. Zur Erzeugung dieser Daten kommt die Software VCarve zum Einsatz. Sie erzeugt dann eine Textdatei mit vielen tausend Zeilen, die in etwa so aussehen (Auszug aus einer anderen G-Code Datei):
N1230G2X96.965Y345.616I-1.804J5.567N1240G1X95.914Y345.705N1250G3X95.986Y345.598I0.084J-0.021N1260G2X96.459Y345.469I-0.265J-1.907
Wer genau hinsieht, erkennt die Befehle G1, G2 und G3 gefolgt von X und Y Koordinaten - daher der Name G-Code. G2 und G3 stehen übrigens für Kreissegmente (G2 im Uhrzeigersinn, G3 gegen den Uhrzeigersinn.), während G1 eine gerade Linie erzeugt.
Für das Ausplotten der über 3000 Icons benötigt die Maschine fast 2 Stunden...
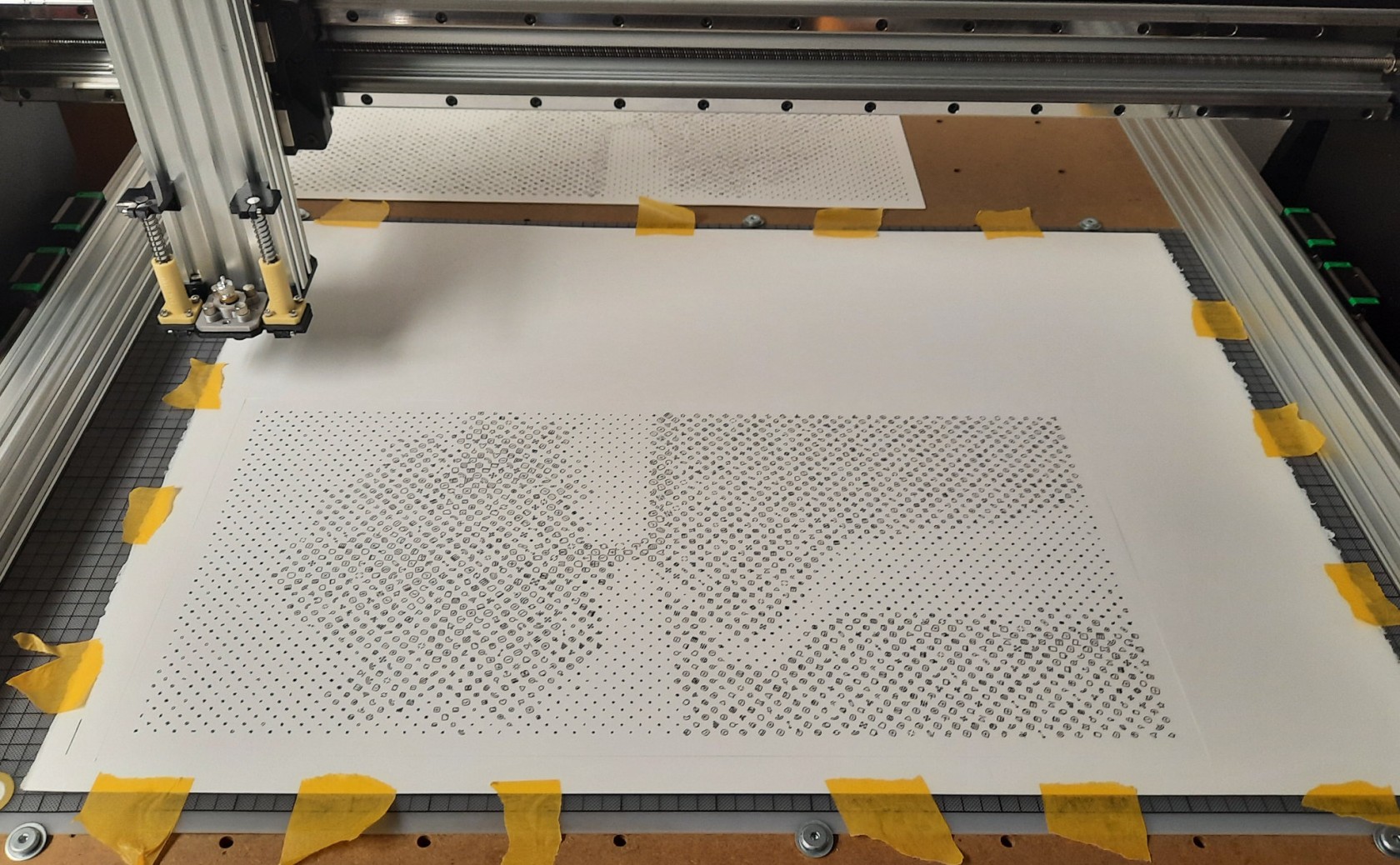
Schritt 5: Der Zuschnitt
Als letzter Schritt wird das fertige Bild ausgeschnitten. Das ursprüngliche Aquarell Büttenpapier wäre für die geplante Ausstellung im Schaufenster zu groß. Das Ausschneiden erfolgt, indem der Einsatz mit dem Tuschestift gegen einen anderen Einsatz getauscht wird, in den ein kleines Messer (sogenanntes Schleppmesser) eingebaut ist. Hier sieht man das fertige Bild noch in der Maschine - gerade nach dem Schneiden:
Abschließend
Die Deutung des Werkes
Es ist tatsächlich etwas paradox, aber das Bild der realen schönen, analogen Welt da draußen... wurde digital durch eine künstliche Intelligenz erzeugt. Bei der Beurteilung des Werkes dreht man sich also irgendwie im Kreis zwischen analoger Schönheit und digitaler Auflösung, zwischen drinnen und draußen, zwischen real und simuliert. zwischen bekannten Icons und unbekannter Künstlicher Intelligenz, zwischen neuer Smartphone-Technik und buchstäblich jahrtausende alter Nutzung von Tusche auf Papier.
Dieses "sich im Kreis drehen" wird im Werk absichtlich aufgegriffen und verstärkt - durch die allesamt um ein zentrales Element gedrehten Icons. Bei der Interpretation hilft genau dieses Icon - ein Herz-Symbol. Es steht für das, was der Betrachter mag, für die eigenen Vorlieben. Denn Schönheit - sei sie nun real oder digital - liegt immer im Auge des Betrachters.